- 信息技術(shù)互聯(lián)網(wǎng)內容無(wú)障礙可訪(fǎng)問(wèn)性技術(shù)要求與測試方法 (工業(yè)信息化部)
- 互聯(lián)網(wǎng)網(wǎng)站適老化通用設計規范 (工業(yè)信息化部)
- Web信息無(wú)障礙通用設計規范 (工業(yè)信息化部)
- Web內容無(wú)障礙指南(WCAG 2.0)(萬(wàn)維網(wǎng)聯(lián)盟)
- 移動(dòng)互聯(lián)網(wǎng)應用(APP)適老化通用設計規范(工業(yè)信息化部)
信息技術(shù)互聯(lián)網(wǎng)內容無(wú)障礙可訪(fǎng)問(wèn)性技術(shù)要求與測試方法 (工業(yè)信息化部)
前言
本標準按照GB/T 1.1-2009給出的規則起草。
請注意本文件的某些內容可能渉及專(zhuān)利。本文件的發(fā)布機構不承擔識別這些專(zhuān)利的責任。
本標準由全國信息技術(shù)標準化技術(shù)委員會(huì )(SAC/TC 28)提岀并歸口。
本標準起草單位:浙江大學(xué)、中國電子技術(shù)標準化研究院、中國殘疾人聯(lián)合會(huì )信息中心、北京航空航 天大學(xué)、中國信息通信研究院、中國肓文岀版社、中國肓人協(xié)會(huì )、中國聾人協(xié)會(huì )、阿里巳巳(中國)有限公 司、深圳市信息無(wú)障礙研究會(huì )、長(cháng)春大學(xué)、北京石度網(wǎng)iH科技冇限公司、博彥科技股份冇限公司、哈爾濱 億時(shí)代數碼科技開(kāi)發(fā)有限公司。
本標準主要起草人:卜佳俊、戴連君、代紅、胡春明、何川、李慶忠、楊洋、張建鋒、吳英樺、周琴、王煒、 于智、董建、冉若曦、徐洋、趙劍、張昆、王燦、馬凌洲、唐李真、趙海麗、徐朋、劉思楊、朱建科、陳岱民、 黃春梅、陳威鋼。
下載:信息技術(shù)互聯(lián)網(wǎng)內容無(wú)障礙可訪(fǎng)問(wèn)性 技術(shù)要求與測試方法.pdf
1.范圍
本標準規定了互聯(lián)網(wǎng)內容無(wú)障礙町訪(fǎng)問(wèn)性的技術(shù)要求和測試方法。 本標準適用于互聯(lián)冋冋頁(yè)(含移動(dòng)端網(wǎng)頁(yè))和移動(dòng)應用產(chǎn)品的開(kāi)發(fā)和測試。
2.術(shù)語(yǔ)和定義
下列術(shù)語(yǔ)和定義適用于本文件。
2.1
網(wǎng)頁(yè) web page
包含超文本標記語(yǔ)言標簽的純文本文件。
注:網(wǎng)頁(yè)是構成網(wǎng)站的基本要東。
2.2
移動(dòng)應用 mobile application
在移動(dòng)設備I:運行的應用軟件。
2.3
輔助技術(shù) assistive technology
作為用戶(hù)代理或與主流用戶(hù)代理協(xié)同丄作的硬件、軟件。
注:提供滿(mǎn)足身體機能差異人群需求的功能,這些備求通常超出主流用戶(hù)代理所提供的功能要求。
2.4
用戶(hù)代理 user agent
為用戶(hù)檢索和呈現網(wǎng)頁(yè)內容的任何軟件。
2.5
無(wú)障礙可訪(fǎng)問(wèn)性 access! bil i ty
互聯(lián)網(wǎng)內容對于特定用戶(hù)(包括殘疾人、老年人和其他用戶(hù))具備內容本身可感知.內容中的界面組 件可操作,內容和控件定義可理解,且內容應有良好的兼容性。
2.6
非文本內容 non-text content
任何非字符庁列的內容。
注:該字符序列可編程式確定.或者用于序列不是表達人類(lèi)語(yǔ)TT含義的地方。
2.7
替代文本 text alternative
叩以編程式確定、用于替代非文本內容的文本,或用于補充非文本內容并叮以從通過(guò)編程式確定的 文本屮進(jìn)行引用的文本。
2.8
導航結構標簽 navigation structure tag
用T幫助瀏覽器快速訪(fǎng)問(wèn)不同頁(yè)面內容的標簽。
2.9
超文本標記語(yǔ)言第五版 hyper text markup language
通過(guò)標記符號來(lái)標記要顯示的網(wǎng)頁(yè)中各個(gè)部分的一種規范。
注:2014年超文本標記論言完成了第五次重大修改(亦被稱(chēng)為HTML5).用以取代1999年制定的HTML 4.01、 XHTML 1.0 標準。
2.10
輔助工具 assistive tool
為了滿(mǎn)足存在身體機能差異性的特殊人群(例如?殘疾人、老年人等)的需要.在主流用戶(hù)代理功能 之外提供一些特殊功能的工具。
2.11
點(diǎn)顯器 braille display
能夠將計算機上的信息用肓文同步顯示.以便盲人摸讀的典型替代性指點(diǎn)設備。
2.12
非文本鏈接 non-tcxt link
任何非字符序列的鏈接。
注:該鏈接采用非文本內容表示.如圖片鏈接、控件鏈接和動(dòng)的鏈接等。
2.13
裝飾性?xún)热?decorated content
用于裝飾的元素。
注:只滿(mǎn)足美觀(guān)的目的,不提供信息,不執行功能.如廣告懸浮窗、特效動(dòng)畫(huà)等。
2.14
預錄多媒體 prerecord niultimedici
事先錄制好的音頻或視頻,用于呈現信息的交互式組件。
2.15
實(shí)時(shí)多媒體 synchronous multimedia
與其他格式同步的音頻或視頻.用于呈現信息或基于時(shí)間的交互式組件°
注:除非該媒體是文本的替代媒體.該替代2被清楚地標示。
2.16
焦點(diǎn) focus
計算機操作系統或應用程序需要獲得鼠標、鍵盤(pán)或者其他類(lèi)型的輸入設備(比如手寫(xiě)筆)在屏幕(或 窗口)上輸入信息的位置。
2.17
組件 comp軟件系統屮具有相對獨立功能、可獨立部署、可組裝的軟件實(shí)體。
2.18
布局layout
應用程序內容中所有 .對組件進(jìn)行規劃和安排的有關(guān)事項。
2.19
聚焦框 focus frame
在用戶(hù)代理接入下,移動(dòng)應用內容中某組件的可觸摸區域.點(diǎn)選該區域中任一點(diǎn)可對該組件進(jìn)行 聚焦。
2.20
層疊樣式表像素點(diǎn) cascading style sheets pixel
在網(wǎng)頁(yè)或移動(dòng)應用中所有K度和測量的規范度量單位。
注:該單元與密度無(wú)關(guān).與顯示器中存在的實(shí)際硬件像素不同.
2.21
漂浮窗 floating window
在網(wǎng)頁(yè)或移動(dòng)應用的內容呈現中,浮在頁(yè)面主要內容上方、遮蓋部分主要內容,且在用戶(hù)未操作情 況下會(huì )在窗口內自動(dòng)漂移的組件。
3.技術(shù)要求
3.1 技術(shù)要求等級劃分
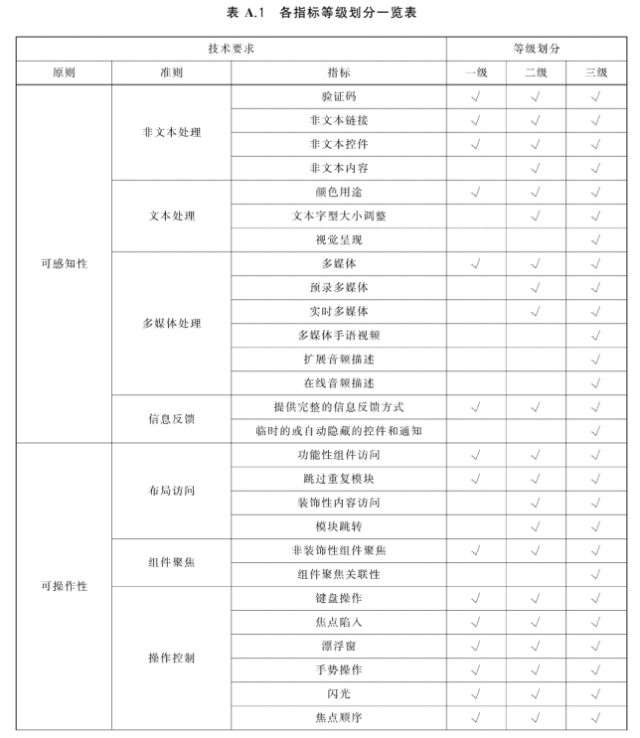
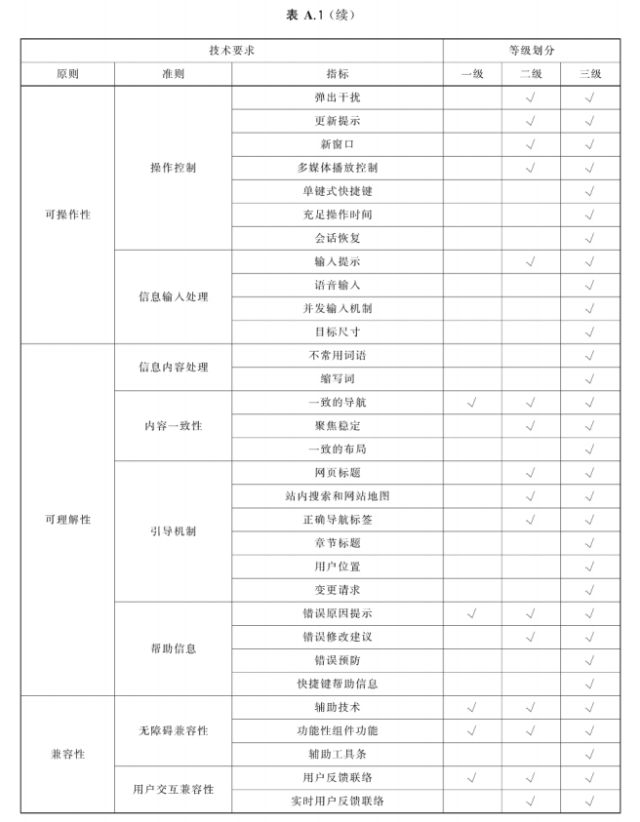
技術(shù)要求屮的各項指標按照其對無(wú)障礙訪(fǎng)問(wèn)的影響程度、普適性與擴展性、技術(shù)實(shí)現難度等因素避 行等級劃分。各項指標等級劃分要求洋見(jiàn)附錄A。
等級主要劃分為三個(gè)等級:
a)一級:冋頁(yè)或移動(dòng)應用應提供基本的無(wú)障礙服務(wù)功能.即用戶(hù)可利用自己適用的交互方式訪(fǎng)問(wèn) 互聯(lián)網(wǎng)的主要信息和主要功能;滿(mǎn)足一級的所有指標的技術(shù)要求可視為満足一級。
b)二級:冋頁(yè)或移動(dòng)應用應提供強化的無(wú)障礙服務(wù)功能.即用戶(hù)可更加便利地利用自己適川的交 互方式訪(fǎng)問(wèn)互聯(lián)網(wǎng)的主要信息和主要功能;滿(mǎn)足一級、二級的所有技術(shù)要求可視為滿(mǎn)足二級。
c)三級:網(wǎng)頁(yè)或移動(dòng)應用應提供多種附加的無(wú)障礙服務(wù)功能.即將互聯(lián)網(wǎng)的主要信息和主要功能 針對不同交互方式適用的用戶(hù)提供不同的信息形式和服務(wù)模式;滿(mǎn)足一級、二級和三級的所冇 技術(shù)要求可視為滿(mǎn)足三級。
注1:在網(wǎng)頁(yè)或移動(dòng)應用中,如提供無(wú)障礙的昔代版本.則該版本在測試過(guò)程中宜満足對應等級的全部指標.
注2:不建議將二級的技術(shù)要求作為整個(gè)網(wǎng)站或應用程序的通用策略.因為對于某些特定內容不可能滿(mǎn)足所有一?級 的技術(shù)要求。
3.2 可感知性
3.2.1非文本處理
3.2.1.1驗證碼(一級)
如果網(wǎng)頁(yè)或移動(dòng)應用中存在非文本炎證碼.則應提供可被不同類(lèi)型感官(視覺(jué)、聽(tīng)覚、觸覺(jué)等)接受 的替代表現形式.以適應不同的殘疾人群使用。
3.2.1.2非文本鏈接(一級)
如果網(wǎng)頁(yè)或移動(dòng)應用內容中存在非文本的鏈接.應為非文本鏈接提供替代文本.替代文本應說(shuō)明鏈 接冃的或鏈接用途。
3.2.1.3非文本控件(一級)
在網(wǎng)頁(yè)和移動(dòng)應用中.如果IE文本內容是一個(gè)控件或接受用戶(hù)輸人,則應有一個(gè)能說(shuō)明其目的的名 稱(chēng);如果非文本控件在頁(yè)面局部更新中發(fā)生變化,則應說(shuō)明其口的名稱(chēng)和對于其變化的說(shuō)明。網(wǎng)頁(yè)或移 動(dòng)應用內容中存在的非文本控件應具有適合多種殘疾人理解和使用的不同形式。
3.2.1.4 非文本內容(二級)
在網(wǎng)頁(yè)和移動(dòng)應用中.應為所有展現給用戶(hù)的非文本內容提供相同目的的替代文本,但.下述情況按 相應要求處理:
a)如果非文本內容是一個(gè)測試或練習.且無(wú)法以純文本形式展現.則替代文本至少應對該非文本 內容提供描述性的說(shuō)明;
b)如果非文本內容的主要目的在于創(chuàng )建某種特定的感官體驗.則替代文本至少應對該非文本內 容提供描述性的說(shuō)明;
c)如果非文本內容在頁(yè)面局部更新中發(fā)生了變化?則應對變化后不可見(jiàn)的內容進(jìn)行忽略;
d)如果非文本內容屬于純裝飾.或者僅用于視覺(jué)格式,或者并不向用戶(hù)展現.則應以輔助技術(shù)可 忽略的方式進(jìn)行實(shí)現。
注:在難以明確界定非文本內容是否為裝飾性的情況卜..按針對非裝飾性彬文本內容的要求進(jìn)行處理。
3.2.2 文本處理
3.2.2.1顏色用途(一級)
在網(wǎng)頁(yè)和移動(dòng)應用中,文本顏色不應作為傳達信息、表明動(dòng)作、提示響應等區分視覺(jué)元素的唯一 手段。
3.2.2.2文本字型大小調整(二級)
在網(wǎng)頁(yè)中,除了字幕和文本圖像外.應不使用輔助技術(shù)即可對網(wǎng)頁(yè)的字型大小進(jìn)行調整?放大程度 可達200%.且內容或功能沒(méi)有損失。
在移動(dòng)應用中,除了字幕、文本圖像以及與移動(dòng)應用功能效果相關(guān)的文本外,應不使用輔助技術(shù)即 可對網(wǎng)頁(yè)的字型大小進(jìn)行調整,放大程度可達200%,且內容或功能沒(méi)有損失。
3.2.2.3視覺(jué)呈現(三級)
在網(wǎng)頁(yè)中,應提供一種機制來(lái)實(shí)現下列效果:
a)前景顏色和背景顏色由用戶(hù)選擇;
b)段落內的行距至少為1.5倍.且段落間距至少比行距大1.5倍;
c)不使用輔助技術(shù)將文本大小放大200%.并且在全屏窗口的情況下不需耍用戶(hù)水平滾動(dòng)就可 以閱讀一行文本。
在移動(dòng)應用屮?應用在系統設置前景顏色和背景顏色的反轉后能夠保持原有的界而信息不變。
3.2.3多媒體處理
3.2.3.1多媒體(一級)
在網(wǎng)頁(yè)和移動(dòng)應用中.應為多媒體信息提(J (概要。
3.2.3.2預錄多媒體(二級)
在網(wǎng)頁(yè)和移動(dòng)應用中.對于預先錄制的多媒體.應提供音頻和視頻中語(yǔ)音信息的替代文本;任何必 須依靠視覺(jué)、聽(tīng)覺(jué)感知的信息.應提供相應的語(yǔ)音描述、文本描述.或提供全部多媒體內容的文本替代描 述信息。
3.2.3.3實(shí)時(shí)多媒體(二級)
在網(wǎng)頁(yè)和移動(dòng)應用中,對丁?實(shí)時(shí)多媒體,應提供音頻和視頻中語(yǔ)音信息的替代文本。
3.2.3.4多媒體手語(yǔ)視頻(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中.應為多媒體提供手語(yǔ)視頻,且應通過(guò)不同的觀(guān)看途徑來(lái)播放。
3.2.3.5擴展音頻描述(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中.預衆視頻中前景音頻描述不足以傳達視頻意思時(shí)?應通過(guò)暫停?把同步媒體
GB/T 37668—2019 里所有預衆的視頻內容擴展音頻描述提供出來(lái)。
3.2.3.6在線(xiàn)音頻描述(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中,應為在線(xiàn)音頻提供相應的替代內容.以呈現等同信息。
3.2.4信息反饋
3.2.4.1提供完整的信息反饋方式(一級)
在網(wǎng)頁(yè)與移動(dòng)應用中.用于理解內容和操作內容的表現方式或操作,不應單獨依賴(lài)于組件的感官特 性.如形狀、大小、視覺(jué)位置、方向或聲音。
3.2.4.2臨時(shí)的或自動(dòng)隱藏的控件和通知(三級)
在移動(dòng)應用中.如使用淡出或定時(shí)消失的界面控件等交互方式,應為這些功能提供替代的反饋 方式。
3.3 可操作性
3.3.1布局訪(fǎng)問(wèn)
3.3.1.1功能性組件訪(fǎng)問(wèn)(一級)
在移動(dòng)應用中,所有可見(jiàn)的非純裝飾性組件均應被輔助工貝正常訪(fǎng)問(wèn)。在頁(yè)面局部更新后不可見(jiàn)的組件應不可訪(fǎng)問(wèn);在貝而局部更新后新出現的可見(jiàn)非裝飾性組件應能被用戶(hù)代理正常訪(fǎng)問(wèn)。
3.3.1.2跳過(guò)重復模塊(一級)
在網(wǎng)頁(yè)中,應提供一種機制來(lái)跳過(guò)在多個(gè)頁(yè)面中反復出現的內容模塊(例如:導航欄等)。
3.3.1.3裝飾性?xún)热菰L(fǎng)問(wèn)(二級)
在移動(dòng)應用中,所有可見(jiàn)的純裝飾性?xún)热菥鶓惠o助工具主動(dòng)忽略。
3.3.1.4模塊跳轉(三級)
在網(wǎng)頁(yè)中,應提供一種方法使用戶(hù)能夠在各內容模塊間進(jìn)行跳轉,獲取各個(gè)模塊的信息。
3.3.2組件聚焦
3.3.2.1非裝飾性組件聚焦(一級)
在移動(dòng)應用中,所有非純裝飾性組件均應被輔助工具正常訪(fǎng)冋后正常聚焦。在頁(yè)而局部更新后不可見(jiàn)的組件應不可聚焦;在頁(yè)面局部更新后新出現的可見(jiàn)非裝飾性組件應能被輔助工具正常聚焦。
3.3.2.2組件聚焦關(guān)聯(lián)性(三級)
在移動(dòng)應用中,當多種組件(文本、圖片、音頻或視頻等)所表達的語(yǔ)義相同時(shí).應對語(yǔ)義相同的部件設置聯(lián)合的單一聚焦框而非分別設置;無(wú)美聯(lián)性組件之間的聚焦框應能對用戶(hù)進(jìn)行嚴格分隔展示。
3.3.3操作控制
3.3.3.1鍵盤(pán)操作(一級)
在網(wǎng)頁(yè)中.內容的所右功能應通過(guò)鍵盤(pán)接丨丨實(shí)現操作并且沒(méi)右對每次鍵擊做特定時(shí)限要求,
3.3.3.2焦點(diǎn)陷入(一級)
在網(wǎng)頁(yè)中,如果焦點(diǎn)能移到某個(gè)組件上.則應將焦點(diǎn)從該組件上移開(kāi);如果除了點(diǎn)擊未經(jīng)更改的方 向鍵、制表鍵或使用其他標準退出方式之外還需要其他的操作.則應告知用戶(hù)移開(kāi)焦點(diǎn)的方法。
3.3.3.3漂浮窗(一級)
在網(wǎng)頁(yè)和移動(dòng)應用中,應提供可訪(fǎng)問(wèn)或可關(guān)閉的操作機制。
3.3.3.4手勢操作(一級)
在移動(dòng)應用中,應對用戶(hù)進(jìn)行手勢導航或者操作的結果提供反饋捉示;在開(kāi)啟無(wú)障礙服務(wù)功能服務(wù) 時(shí).原有手勢操作仍能工作;如若失效?則應提供相應的替代操作方式.例如?通過(guò)音量加減鍵控制。
3.3.3.5 閃光(一級)
網(wǎng)頁(yè)和移動(dòng)應用中,不應包含任何閃光超過(guò)3次每秒的內容.或閃光低丁一般閃光和紅色閃光 閾值。
3.3.3.6焦點(diǎn)順序(一級)
在網(wǎng)頁(yè)和移動(dòng)應用中,如果界面可以進(jìn)行順序導航?旦導航順序影響含義和操作?則可聚焦元素應 以保持其含義和可操作的順序獲取焦點(diǎn)。
3.3.3.7彈出干擾(二級)
在網(wǎng)頁(yè)和移動(dòng)應用中?對于懸停或焦點(diǎn)上顯示的信息內容,應能關(guān)掉或確保不會(huì )掩蓋觸發(fā)內容。
3.3.3.8更新提示(二級)
在網(wǎng)頁(yè)和移動(dòng)應用中.12閱讀過(guò)的內容模塊有更新時(shí).應提供某種機制向用戶(hù)傳達內容已更新的 通知。
3.3.3.9 新窗口(二級)
在網(wǎng)頁(yè)中,若內容產(chǎn)生新窗口(包含但不限于彈窗和懸浮窗).應提供一種機制告知用戶(hù).并旦能讓 用戶(hù)可以關(guān)閉內容新產(chǎn)生的窗口。
3.3.3.10多媒體播放控制(二級)
在網(wǎng)頁(yè)中.視頻、音頻等多媒體信息的播放應通過(guò)鍵盤(pán)、觸摸屏或其他設備控制:播放、停止、暫停、 快進(jìn)、快退、增減音星等。如果視頻、音頻等多媒體內容自動(dòng)播放時(shí)間超過(guò)3 s,則應提供一種方法來(lái)暫 停或將其關(guān)閉。
在移動(dòng)應用中.視頻、音頻等多媒體信息的播放應通過(guò)屏幕滑動(dòng)來(lái)實(shí)現播放、停止、暫停、快進(jìn)、快 退、增減音量等功能。如果視頻、音頻等多媒體內容自動(dòng)播放時(shí)冋超過(guò)3 s.則應提供一種方法來(lái)暫停或 將其關(guān)閉。
3.3.3.11單鍵式快捷鍵(三級)
如果僅使用字母(包括大寫(xiě)和小寫(xiě)字母)、標點(diǎn)符號、數字或符號字符在內容中實(shí)現鍵盤(pán)快捷鍵,則 至少應滿(mǎn)足下列條件之一:
a)關(guān)閉:有一種機制可以關(guān)閉快捷方式;
b)重定向:使用一種機制重新定義快捷方式以使用一個(gè)或多個(gè)鍵盤(pán)字符;
c)僅在焦點(diǎn)上有效:組件的鍵盤(pán)快捷鍵僅在該組件具有焦點(diǎn)時(shí)才處于活動(dòng)狀態(tài)。
3.3.3.12充足操作時(shí)間(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中,如果限時(shí)不是活動(dòng)的必要部分或關(guān)鍵要素,且不會(huì )導致用戶(hù)發(fā)生法律承諾或 財務(wù)交易.則應為用戶(hù)的操作酔下充足時(shí)間,在用戶(hù)操作完畢前不發(fā)生變化。
3.3.3.13 會(huì )話(huà)恢復(三級)
在網(wǎng)貞和移動(dòng)應用中,當認證的會(huì )話(huà)到期時(shí).重新驗證后.用戶(hù)的行為應繼續并ft不丟失數據。
3.3.4信息輸入處理
3.3.4.1輸入提示(二級)
在網(wǎng)頁(yè)和移動(dòng)應用中,當內容需要用戶(hù)輸入時(shí).應提供說(shuō)明,具?體方式為:
a)對于需要用戶(hù)輸入信息的輸入欄,頁(yè)面中應提供提示信息;
b)對于需要以特定格式輸入的文本.頁(yè)面中應提供格式說(shuō)明;對于非文本的輸入內容.頁(yè)面應提 供其文本形式的替代輸入方法;
c)對于以特定格式輸入的表單提示,頁(yè)面應提供表單提示的替代文本。
3.3.4.2語(yǔ)音輸入(三級)
在移動(dòng)應用中.應為需要用戶(hù)進(jìn)行文本輸入的輸入欄,提供用語(yǔ)音進(jìn)行輸入的替代輸入方式。
3.3.4.3并發(fā)輸入機制(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中,不應限制使用平臺上可用的輸人模式.但*需要確保內容的安全性或尊重用 戶(hù)設置的情況下除外。
3.3.4.4目標尺寸(三級)
網(wǎng)頁(yè)內容中.指針輸入的目標尺寸至少為44X44層疊樣式表像素點(diǎn).以下情況除外:
a)等效:可通過(guò)等同的鏈接或在同一頁(yè)面上控制的口標至少要44X44個(gè)層甕樣式表像索點(diǎn);
b)內聯(lián):目標是句子或文本塊;
c)用戶(hù)代理控制:日標的大小由用戶(hù)代理確定,并且不會(huì )被作者修改;
d)基本要素:目標的特定表述對于所傳達的信息至關(guān)重要。
3.4 可理解性
3.4.1信息內容處理
3.4.1.1不常用詞語(yǔ)(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中,如存在不常用詞語(yǔ),應提供一種機制來(lái)確定以非常規方式或受限方式使用的 同或詞組(包括習語(yǔ)和術(shù)語(yǔ))的具體定義,旦該機制可以正常使用。
3.4.1.2縮寫(xiě)詞(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中,如存在縮寫(xiě)伺.則應提供一種機制來(lái)確定縮寫(xiě)詞的展開(kāi)形式或意義,U該機 制町以正常使用。
3.4.2內容一致性
3.4.2.1 一致的導航(一級)
在同一網(wǎng)站中.網(wǎng)頁(yè)導航機制應以一致的相對順序出現,除非用戶(hù)啟動(dòng)了某種變化。
3.4.2.2聚焦穩定(二級)
在網(wǎng)頁(yè)和移動(dòng)應用中.在任何組件被聚焦時(shí).不應引起上下文變化。
3.4.2.3 —致的布局(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中,界面風(fēng)格應保持一致,在多個(gè)界面重復出現的元素應該釆用一致的布局。
3.4.3引導機制
3.4.3.1網(wǎng)頁(yè)標題(二級)
在網(wǎng)頁(yè)中.應有描述主題或目的的標題。
3.4.3.2站內搜索和網(wǎng)站地圖(二級)
在網(wǎng)頁(yè)中,如網(wǎng)頁(yè)不是一個(gè)過(guò)程的結果或者一個(gè)步驟,則至少應提供一種用以在一組網(wǎng)頁(yè)中找到該 冋頁(yè)的方法。
3.4.3.3正確導航標簽(二級)
在網(wǎng)頁(yè)中.如存在HTML5導航結構標簽?則標簽所標[己內容類(lèi)型及內容結構應與標簽一致。
343.4章節標題(三級)
在網(wǎng)頁(yè)中,每個(gè)章節應用章節標題組織信息內容。
3.4.3.5用戶(hù)位置(三級)
在同一網(wǎng)站中,不同類(lèi)型的網(wǎng)貝均應提供用戶(hù)在網(wǎng)頁(yè)中所處位置的信息。
3.4.3.6變更請求(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中.上下文變化只能由用戶(hù)請求來(lái)啟動(dòng).或者提供一個(gè)可關(guān)閉這種變化的機制。
3.4.4幫助信息
3.4.4.1錯誤原因提示(一級)
在網(wǎng)頁(yè)和移動(dòng)應用中,用戶(hù)輸入的錯誤信息應能被自動(dòng)檢測并H應以文本形式向用戶(hù)描述錯誤 信息。
3.4.4.2錯誤修改建議(二級)
在網(wǎng)頁(yè)和移動(dòng)應用中?用戶(hù)輸人的錯誤信息應能被自動(dòng)檢測并且以文本形式向用戶(hù)提供修改建議。
3.4.4.3錯誤預防(三級)
在網(wǎng)頁(yè)和移動(dòng)應用中,用戶(hù)提交信息肘至少應符合下述條件之一:
a)提交動(dòng)作是可逆的;
b)可以對用戶(hù)輸入的數據進(jìn)行輸入錯誤檢查,并且用戶(hù)有機會(huì )糾正數據;
c)在最后完成提交之前,提供一個(gè)檢査、確認、修改信息的機制。
3.4.4.4快捷鍵幫助信息(三級)
在網(wǎng)頁(yè)中,使用快旋鍵應獲得與無(wú)障礙瀏覽相關(guān)的幫助信息。
3.5 兼容性
3.5.1無(wú)障礙兼容性
3.5.1.1輔助技術(shù)(一級)
在網(wǎng)頁(yè)中,不應禁止或限制輔助設備(如讀屏軟件、點(diǎn)顯器、助聽(tīng)器等)的接入與使用。
3.5.1.2功能性組件功能(一級)
輔助工具開(kāi)啟時(shí),移動(dòng)應用內容中所有功能性組件均能正常工作:可見(jiàn)鏈接能正常跳轉;按鈕可正 常訪(fǎng)問(wèn);輸入框能正常進(jìn)行輸入;多媒體能正常播放;在無(wú)法按原狀態(tài)工作情況下,應提供等效的方法繼 續完成功能工作。在頁(yè)面局部更新后,移動(dòng)應用內容中新增的功能性組件也應能正常工作。
3.5.1.3輔助工具條(三級)
在網(wǎng)頁(yè)中,應至少提供一個(gè)幫助低視力、老年人等特殊人群的輔助工具條.旦位置易于發(fā)現。
3.5.2用戶(hù)交互兼容性
3.5.2.1用戶(hù)反饋聯(lián)絡(luò )(一級)
在網(wǎng)頁(yè)和移動(dòng)應用中,網(wǎng)站預留的聯(lián)絡(luò )方式,應支持不同類(lèi)型人群的使用,幫助用戶(hù)完成后續的信 息交互操作。
3.5.2.2實(shí)時(shí)用戶(hù)反饋聯(lián)絡(luò )(二級)
在網(wǎng)頁(yè)和移動(dòng)應用中,網(wǎng)站預留的聯(lián)絡(luò )方式,應支持不同類(lèi)型人群的使用?悟助用戶(hù)完成后續的、基 于互聯(lián)網(wǎng)的、即時(shí)直接的信息交互.操作°
4.測試方法
4.4 可理解性
4.4.1信息內容處理
4.4.1.1不常用詞語(yǔ)
不常用詞語(yǔ)測試方法如下:
a)找出網(wǎng)貞或移動(dòng)應用內容中的不常用詞語(yǔ);
b)檢査其是否貝.有能夠幫助用戶(hù)使用詞或詞組的具體定義。
4.4.1.2縮寫(xiě)詞
縮寫(xiě)詞測試方法如下:
a)找出網(wǎng)頁(yè)或移動(dòng)應用內容中的縮寫(xiě)詞;
b)檢查其是否能夠幫助用戶(hù)了解縮寫(xiě)詞的展開(kāi)形式或意義。
4.4.2內容一致性
4.4.2.1 一致的導航
檢查網(wǎng)頁(yè)是否具備一致性的導航機制。
4.4.2.2聚焦穩定
測試網(wǎng)頁(yè)或移動(dòng)應用中組件被聚焦時(shí),是否引起了上下文變化。
4.4.2.3 一致的布局
網(wǎng)頁(yè)一致性布局測試方法如卜:
檢査網(wǎng)頁(yè)界面風(fēng)格是否一致.在多個(gè)界面中重夏出現的元素是否采用一致的布局。
移動(dòng)應用一致性布局測試方法如下:
a)檢査移動(dòng)應用內容界面風(fēng)格是否一致.在多個(gè)界面中巫復出現的元素是否采用一致的布局;
b)檢査移動(dòng)應用內容界面風(fēng)格是否遵循了對應的移動(dòng)平臺開(kāi)發(fā)設計規范。
4.4.3引導機制
4.4.3.1網(wǎng)頁(yè)標題
檢査網(wǎng)頁(yè)是否存在能描述其內容的標題。
4.4.3.2站內搜索和網(wǎng)站地圖
網(wǎng)頁(yè)站內搜索和網(wǎng)站地圖測試方法如下:
a)檢査網(wǎng)頁(yè)中是否提供站內搜索引擎;
b)檢査網(wǎng)頁(yè)中是否提供文本形式的網(wǎng)站地圖。
4.4.3.3正確導航標簽
正確導航標簽測試方法如下:
a)測試網(wǎng)頁(yè)中是否包含HTML5導航結構標簽;
b)測試標簽所標記內容類(lèi)型和段落結構是否與標簽一致。
4.4.3.4章節標題
檢在網(wǎng)頁(yè)的主要內容是否冇通過(guò)章節標題組織信息內容。
4.4.3.5 用戶(hù)位置
檢査網(wǎng)頁(yè)是否提供了用戶(hù)在網(wǎng)頁(yè)中所處位置的信息。
4.4.3.6變更請求
網(wǎng)頁(yè)變更請求測試方法如下:
a)測試是否提供用戶(hù)請求實(shí)現內容更新;
b)測試是否提供一種機制關(guān)閉內容更新。
4.4.4 幫助信息
4.4.4.1錯誤原因提示
錯誤原因提示測試方法如下:
a)檢査網(wǎng)頁(yè)或移動(dòng)應用是否包含輸入框;
b)找出包含輸入框的網(wǎng)頁(yè)或移動(dòng)應用內容.測試用戶(hù)輸入的錯誤信息是否口]■以被識別;
c)找出包含輸入框的網(wǎng)頁(yè)或移動(dòng)應用內容,測試其是否以文本形式向用戶(hù)描述了錯誤信息。
4.4.4.2錯誤修改建議
錯誤修改建議測試方法如下:
a)檢查網(wǎng)頁(yè)或移動(dòng)應用是否包含輸入框;
b)找出包含輸入框的網(wǎng)頁(yè)或移動(dòng)應用內容.測試用戶(hù)輸入的錯誤信息是否町以被識別;
c)找出包含輸入框的網(wǎng)頁(yè)或移動(dòng)應用內容.測試其是否以文本形式向用戶(hù)提供了修改建議。
4.4.4.3錯誤預防
錯誤預防測試方法如下:
測試網(wǎng)頁(yè)或移動(dòng)應用內容是否存在表單提交的動(dòng)作。對包含表單提交動(dòng)作的冋頁(yè)或移動(dòng)應用內 容,測試如下項目:
a)用戶(hù)數據的提交是否能在一段時(shí)間內被撤節和修改;
b)網(wǎng)頁(yè)或移動(dòng)應用內容是否能對用戶(hù)輸入的數據進(jìn)行檢査.并旦用戶(hù)占機會(huì )糾正錯誤;
c)在用戶(hù)數據最后完成提交之前,是否提供一?個(gè)頁(yè)面或對活框包含匯總的信息.用戶(hù)可以對提交的敖據進(jìn)行再次確認,并在能對數據進(jìn)行修改。
4.4.4.4快捷鍵幫助信息
快捷鍵幫助信息測試方法如下:
a)檢査網(wǎng)頁(yè)中是否含有無(wú)障礙說(shuō)明;
b)檢查無(wú)障礙說(shuō)明中是否包含快捷鍵幫助信息;
c)測試快捷鍵信息是否真實(shí)有效。
4.1 測試環(huán)境條件
除特定要求的測試環(huán)境外,其他測試應在試驗用標準大氣條件下進(jìn)行:
a)溫度:15 °C ?35 °C;
b)相對濕度:25%?75%;
c)大氣壓:86 kPa?106 kPa。
4.2 可感知性
4.2.1 非文本處理
4.2.1.1驗證碼
驗證碼測試方法如下:
a)找出網(wǎng)頁(yè)或移動(dòng)應用中的非文本驗證碼;
b)測試網(wǎng)頁(yè)或移動(dòng)應用中的非文本驗證碼是否具右適合多種殘疾人使用的不同的操作形式。
4.2.1.2 非文本鏈接
非文本鏈接測試方法如下:
a)找出網(wǎng)頁(yè)或移動(dòng)應用中的非文本鏈接;
b)對于圖片形式的非文本鏈接.檢査其是否標注用以說(shuō)明圖片內容的相關(guān)屬性;
c)對于除圖片外的非文本鏈接,檢查其是否有替代文本;
d)測試替代文本是否說(shuō)明了鏈接用途。
4.2.1.3非文本控件
非文本控件測試方法如下:
a)網(wǎng)頁(yè)非文本控件測試方法如下:
1)找出網(wǎng)頁(yè)中的非文本控件(如輸入框等);
2)測試非文本控件標簽是否有一個(gè)能說(shuō)明其目的名稱(chēng)(如Title或Label ?標簽)。
b)移動(dòng)應用非文本控件測試方法如下:
1)在移動(dòng)應用中根據控件名稱(chēng)和類(lèi)型找出貝:中的非文本控件(如按鈕等);
2)測試非文本控件標簽是否冇一個(gè)能說(shuō)明其目的名稱(chēng)(如text ?性)。
4.2.1.4 非文本內容
非文本內容測試方法如下:
a)找岀網(wǎng)頁(yè)或移動(dòng)應用中不能以文本形式展現的非文本測試或練習(例如字謎游戲)?測試是否 冇替代文本對其做描述性的說(shuō)明;
b)找出網(wǎng)頁(yè)或移動(dòng)應用中依賴(lài)某種特定感官感受的」|:文本內容.測試是否有替代文本對其做描 述性的說(shuō)明(例如HTML5格式中使用(mark)標簽內容);
c)找出網(wǎng)頁(yè)或移動(dòng)應用中的所有非裝飾性圖片?測試其是否具有替代文本,目.非文本內容在頁(yè)而 局部更新發(fā)生變化時(shí).實(shí)時(shí)更新(例如-HTML5中新増的〈progress〉〈meter〉標簽內容.則其描 述性說(shuō)明應隨內容變化而實(shí)時(shí)更新);
d)找出網(wǎng)頁(yè)或移動(dòng)應用中的所有裝飾性圖片.測試是否支持輔助技術(shù)并能將其忽略(例如 HTML5新增的(canvas)圖像標簽內容)。
4.2.2文本處理
4.2.2.1顏色用途
在網(wǎng)頁(yè)和移動(dòng)應用中,文本顏色不應作為傳達信息、表明動(dòng)作、提示響應等區分視覺(jué)兀索的唯一 手段。
顏色用途測試方法如下:
a)檢査網(wǎng)頁(yè)中義本的顏色是否冇特殊的作用;
b)測試該待殊的作用是否仗依靠文本的顏色來(lái)呈現。
4.2.2.2文本字型大小調整
文本字型大小調整測試方法如下:
a)測試是否能對字型進(jìn)行放大;
b)檢査放大以后的字型效果。
4.2.2.3視覺(jué)呈現
視覺(jué)呈現測試方法如下:
a)測試網(wǎng)頁(yè)的前景顏色和背景顏色是否町以由用戶(hù)選擇;
b)檢査網(wǎng)頁(yè)段落之間的行間距是否至少為1.5倍行距,且段落間距至少比行距大1.5倍;
c)測試在不使用輔助技術(shù)的情況下,是否可將文本大小放大200%,并旦在全屏窗口的情況下不 需要用戶(hù)水平滾動(dòng)就可以閱讀一行文本。
4.2.3多媒體處理
4.2.3.1多媒體
多媒體測試方法如下:
a)找出網(wǎng)頁(yè)或移動(dòng)應用中音頻、視頻等多媒體信息;
b)測試音頻、視頻等多媒休信息是否具冇替代方案。
4.2.3.2預錄多媒體
預錄多媒體測試方法如下:
a)找出網(wǎng)頁(yè)或移動(dòng)應用中音頻、視頻等多媒體信息;
b)測試音頻、視頻等多媒體信息中的語(yǔ)音信息是否具有替代文本。
4.2.3.3實(shí)時(shí)多媒體
實(shí)時(shí)多媒體測試方法如下:
a)找出音頻、視頻等多媒體信息;
b)測試是否提供了音頻、視頻等多媒體中語(yǔ)音信息的替代文本。
4.2.3.4多媒體手語(yǔ)視頻
多媒體手語(yǔ)視頻測試方法如下:
a)找出音頻、視頻等多媒體信息;
b)檢查是否提供了音頻、視頻等多媒體中語(yǔ)音信息的替代手語(yǔ)視頻。
4.2.3.5擴展音頻描述
擴展音頻描述測試方法如下:
a)測試預衆視頻中音頻內容是否涵蓋視頻中的全部信息;
b)測試是否對視頻中的這些信息提供擴展的音頻描述。
4.2.3.6在線(xiàn)音頻描述
在線(xiàn)音頻描述測試方法如下:
a)測試網(wǎng)頁(yè)或移動(dòng)應用是否為在絞音頻提供一個(gè)文本鏈接.并指向預先設計的字幕;
b)測試網(wǎng)頁(yè)或移動(dòng)應用是否為在絞音頻提供一個(gè)基于文本形式的替代內容;
c)檢査當前網(wǎng)頁(yè)或移動(dòng)應用內容是否包含實(shí)時(shí)字幕服務(wù)。
4.2.4信息反饋
4.2.4.1提供完整的信息反饋方式
提供完怒的信息反饋方式測試方法如卜:
a)找出網(wǎng)頁(yè)或移動(dòng)應用中的在線(xiàn)音頻;
b)測試網(wǎng)頁(yè)或移動(dòng)應用中用于理解內容和操作內容的表現方式或操作,是否單獨依賴(lài)于組件的 感官特性.如形狀、大小、視覺(jué)位置、方向、或聲音。
4.2.4.2臨時(shí)的或自動(dòng)隱藏的控件和通知
對移動(dòng)應用,檢査淡出或者定時(shí)消失的界面控件等交互方式,是否冇為這些功能提供替代的反饋 方式。
4.3 可操作性
4.3.1布局訪(fǎng)問(wèn)
4.3.1.1功能性組件訪(fǎng)問(wèn)
測試移動(dòng)應用中是否所有可見(jiàn)非純裝飾性組件均可被輔助工具正常訪(fǎng)問(wèn)。
4.3.1.2跳過(guò)重復模塊
網(wǎng)頁(yè)跳過(guò)重復模塊測試方法如下:
a)檢査網(wǎng)頁(yè)是否提供快捷方式(如快捷鍵);
b)測試快捷方式是否支持跳過(guò)重復模塊讀取網(wǎng)頁(yè)主要內容.且焦點(diǎn)同時(shí)跳轉到主要內容處。
4.3.1.3裝飾性?xún)热菰L(fǎng)問(wèn)
測試移動(dòng)應用中是否所有可見(jiàn)純裝飾性組件均可被輔助工具主動(dòng)忽略。
4.3.1.4模塊跳轉
模塊跳轉測試方法如下:
a)檢査網(wǎng)頁(yè)或移動(dòng)應用是否劃分了內容模塊;
b)測試網(wǎng)頁(yè)或移動(dòng)應用是否支持用戶(hù)通過(guò)鍵盤(pán)(手勢)操作在模塊間跳轉,獲取各個(gè)模塊的信息。
4.3.2組件聚焦
4.3.2.1非裝飾性組件聚焦
移動(dòng)應用非裝飾性組件聚焦測試方法如下:
a)找出移動(dòng)應用中的非裝飾性組件,測試是否能被輔助工具正常訪(fǎng)問(wèn);
b)找出能被輔助T具訪(fǎng)問(wèn)的組件.測試是否町以正常聚焦;
c)測試移動(dòng)應用局部更新操作后的界面是否滿(mǎn)足上述方法。
4.3.2.2組件聚焦關(guān)聯(lián)性
移動(dòng)應用組件聚焦關(guān)聯(lián)性測試方法如下:
a)測試移動(dòng)應用中是否右多個(gè)組件表達的語(yǔ)義相同;
b)若有梏義相同.則測試其聚焦框是否關(guān)聯(lián);
c)測試移動(dòng)應用中語(yǔ)義不同的組件冋聚焦框是否美聯(lián)。
4.3.3操作控制
4.3.3.1鍵盤(pán)操作
網(wǎng)頁(yè)鍵舐操作測試方法如下:
a)測試網(wǎng)頁(yè)中可以通過(guò)鼠標操作的內容是否可以通過(guò)鍵盤(pán)操作;
b)測試網(wǎng)頁(yè)操作對單個(gè)鍵擊時(shí)間是否有特定要求。
4.3.3.2焦點(diǎn)陷入
網(wǎng)頁(yè)焦點(diǎn)陷入測試方法如下:
a)測試鍵盤(pán)焦點(diǎn)移到頁(yè)面組件上之后.是否可以使用方向鍵、制表鍵或其他標準退出方式將焦點(diǎn) 從該組件上移開(kāi);
b)測試鍵盤(pán)焦點(diǎn)移到頁(yè)面捫件上之后,如果不能使用方向鍵、制表鍵或者其他標淮退出方式將焦 點(diǎn)移開(kāi).網(wǎng)站是否告知用戶(hù)移開(kāi)焦點(diǎn)的方法。
4.3.3.3漂浮窗
漂浮窗測試方法如下:
a)檢査網(wǎng)頁(yè)或移動(dòng)應用中是否有漂浮窗;
b)測試是否提供一 ?種方法,讓用戶(hù)可以關(guān)閉漂浮窗。
4.3.3.4手勢操作
手勢操作測試方法如下:
a)在網(wǎng)頁(yè)和移動(dòng)應用中,測試對手勢操作的結果如縮放或者導航結果是否有進(jìn)行反饋提示;
b)在開(kāi)啟了無(wú)障礙服務(wù)功能后,測試應用的手勢導航是否還能正常使用。
4.3.3.5閃光
測試網(wǎng)頁(yè)和移動(dòng)應用中是否包含任何閃光超過(guò)3次每秒的內容.或閃光低于一般閃光和紅色閃光 闞值。
4.3.3.6焦點(diǎn)順序
在網(wǎng)頁(yè)或移動(dòng)應用界面的部分內容刷新時(shí),測試焦點(diǎn)位置是否不變。
4.3.3.7彈出干擾
彈出干擾測試方法如下:
a)測試網(wǎng)頁(yè)或移動(dòng)應用中是否冇懸停或隨焦點(diǎn)顯示的信息內容;
b)如有懸停或隨焦點(diǎn)顯示的信息內容,測試是否會(huì )遮擋觸發(fā)內容;
C)如遮擋內容.測試是否可以關(guān)掉0
4.3.3.8更新提示
更新提示測試方法如下:
a)測試網(wǎng)頁(yè)或移動(dòng)應用是否冇對內容的實(shí)時(shí)更新;
b)如冇.檢査更新后是否會(huì )彈出相應的提醒。
4.3.3.9 新窗口
網(wǎng)頁(yè)新窗口測試方法如下:
a)測試網(wǎng)頁(yè)是否提供一種機制,告知用戶(hù)內容產(chǎn)生新窗口;
B)測試是否提供一種機制,社用戶(hù)可以關(guān)閉內容新產(chǎn)生的窗口。
4.3.3.10多媒體播放控制
多媒體播放控制測試方法如下:
a)網(wǎng)頁(yè)多媒體播放控制測試方法如下:
1)測試視頻、音頻等多媒體內容的播放是否可以通過(guò)鍵盤(pán)操作開(kāi)始播放;
2)測試視頻、音頻等多媒體內容的播放是否可以通過(guò)鍵盤(pán)操作停止播放;
3)測試視頻、音頻等多媒體內容的播放是否可以通過(guò)鍵盤(pán)操作暫停;
4)測試視頻、音頻等多媒體內容的播放是否可以通過(guò)鍵盤(pán)操作快進(jìn)、快退;
5)測試視頻、音頻等多媒體內容的播放是否可以通過(guò)鍵盤(pán)操作增減音量;
6)若存在自動(dòng)播放的視頻、音頻、多媒體信息,測試超過(guò)3 s后是否口 J以通過(guò)某種方式暫停 或關(guān)閉。
b)移動(dòng)應用多媒體播放控制測試方法如下:
1)測試視頻、音頻等多媒體內容的播放是否可以通過(guò)屏幕滑動(dòng)開(kāi)始播放;
2)測試視頻、音頻等多媒休內容的播放是否可以通過(guò)屏幕滑動(dòng)停止播放;
3)測試視頻、音頻等多媒體內容的播放是否可以通過(guò)屏幕滑動(dòng)暫停;
4)測試視頻、音頻等多媒體內容的播放是否可以通過(guò)屏幕滑動(dòng)快進(jìn)、快退;
5)測試視頻、音頻等多媒體內容的播放是否可以通過(guò)屏幕滑動(dòng)増減音量;
6)若存在自動(dòng)播放的視頻、音頻等多媒體內容的播放.測試超過(guò)3 s后是否可以通過(guò)某種方 式暫停或關(guān)閉。
4.3.3.11單鍵式快捷鍵
單鍵式快捷鍵測試方法如下:
a)測試網(wǎng)頁(yè)或移動(dòng)應用是否提供了使用単個(gè)快捷鍵進(jìn)行功能控制以外的方法替代快捷鍵;
b)測試網(wǎng)頁(yè)或移動(dòng)應用是否提供了設定或控制快捷鍵設定的方法。
4.3.3.12充足操作時(shí)間
充足操作時(shí)冋測試方法如下:
a)找出網(wǎng)頁(yè)或移動(dòng)應用的滾動(dòng)通知欄、滾動(dòng)圖片欄等局部刷新控件,測試H?是否為川戶(hù)留下了充 足操作時(shí)間;
b)測試網(wǎng)頁(yè)或移動(dòng)應用是否為用戶(hù)珞下充足操作時(shí)間,在用戶(hù)操作完畢前不發(fā)生變化。
4.3.3.13會(huì )話(huà)恢復
會(huì )話(huà)恢復測試方法如下:
a)測試網(wǎng)頁(yè)和移動(dòng)應用中,在已認證的會(huì )話(huà)過(guò)期后.用戶(hù)是否可以重新驗證;
b)測試重新載入后?用戶(hù)數據是否丟失.先前輸入的信息是否可讀出.活動(dòng)是否可繼續。
4.3.4信息輸入處理
4.3.4.1輸入提示
輸入提示測試方法如下:
a)檢查網(wǎng)頁(yè)或移動(dòng)應用中是否含有輸入欄;
b)找出需要用戶(hù)輸入信息的輸入欄.測試其是否提供廠(chǎng)提示信息;
c)找出需嬰以特定格式輸入的文本.測試其是否提供了格式說(shuō)明。
4.3.4.2語(yǔ)音輸入
語(yǔ)音輸入測試方法如下:
a)檢査移動(dòng)應用中是否有文本輸入欄;
b)如果有文本輸入欄.測試其是否提供語(yǔ)音輸入的替代輸入方法。
4.3.4.3并發(fā)輸入機制
測試網(wǎng)頁(yè)或移幼應用進(jìn)行輸入時(shí)(除特殊需要情況),是否口『以允許用戶(hù)選擇不同的輸入模式。
4.3.4.4目標尺寸
檢查網(wǎng)頁(yè)中的輸入目標尺寸.除提到的特殊情況外.輸入框是否滿(mǎn)足44X44個(gè)層疊樣式表像素點(diǎn)。
4.5 兼容性
4.5.1無(wú)障礙兼容性
4.5.1.1輔助技術(shù)
測試在網(wǎng)頁(yè)和移動(dòng)應用的使用過(guò)程中.是否禁止或限制輔助設備(如讀屏軟件、點(diǎn)顯器、助聽(tīng)腭等) 的接入與使用。
4.5.1.2功能性組件功能
測試移動(dòng)應用在輔助匚具開(kāi)啟時(shí).是否所有功能性組件均能正常工作。
4.5.1.3輔助工具條
檢査網(wǎng)站是否提供一個(gè)幫助低視力、老年人等特殊人群的輔助工具條,且位置易于發(fā)現“
4.5.2用戶(hù)交互兼容性
4.5.2.1用戶(hù)反饋聯(lián)絡(luò )
檢査網(wǎng)頁(yè)或移動(dòng)應用中預留的聯(lián)絡(luò )方式是否支持不同類(lèi)型人群的使用,幫助用戶(hù)完成后續的信息 交互操作。
4.5.2.2實(shí)時(shí)用戶(hù)反饋聯(lián)絡(luò )
檢查網(wǎng)頁(yè)或移動(dòng)應用中預留的聯(lián)絡(luò )方式是否支持不同類(lèi)型人群的使用.幫助用戶(hù)完成后續的、基于 互聯(lián)網(wǎng)的、即時(shí)直接的信息交互操作。
附錄A (規范性附錄)等級要求一覽表
各指標等級劃分如表A.1要求。其中,一級應滿(mǎn)足對應20項指標;二級應滿(mǎn)足一級全部指標與二級17項指標;三級應滿(mǎn)足全部59項指標。


參考文獻
[1]GB/T 29799—2013 網(wǎng)頁(yè)內容可訪(fǎng)問(wèn)性指南
[2]YD/T 1761—2012 網(wǎng)站設計無(wú)障礙技術(shù)要求
[3]YD/T 1822—2012 網(wǎng)站設il無(wú)障礙評級測試方法
[4]ISO/IEC 40500: 2012 Information technology---W3C web content accessibility guidelines (WCAG) 2.0